| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Async
- OOP
- typescript
- vscode
- 런타임
- serialization
- 절차지향
- json
- 역직렬화
- 비동기
- 비동기 처리
- 객체지향
- 바닐라 자바스크립트
- await
- callback
- javascript
- 커밋
- Dictionary
- 프론트엔드
- ci/cd
- 자바스크립트
- vanilla javascript
- commit
- Git
- tar
- js
- 개발
- Deserialization
- git commit
- 타입스크립트
- Today
- Total
Hyundolog
[JavaScript] 자바스크립트의 동작원리 본문
학습목표
자바스크립트의 동작원리는 어떻게 되며 어떠한 특성을 가지는지 알아보고자 하였습니다.🤔
비동기와 동기를 왜 이해해야 하는지, 자바스크립트 엔진에는 어떤 요소들이 숨어있는지에 대한 개념 학습이 필요하다고 판단하였습니다.
자바스크립트의 스레드
먼저, 자바스크립트는 싱글 스레드 기반으로 실행됩니다.

우리는 보통 다중 작업을 필요로할 때, 분업을 통해 효율적으로 처리합니다.
포털사이트 검색창에 'cpu' 를 검색해보면 대강 '4코어 8스레드', '8코어 16스레드' 와 같은 설명을 볼 수 있습니다.
즉, 프로그램이 실행될 때 다중 작업이 발생할 수 있는데 이는 각 스레드에 분산되어 처리(멀티태스킹)되곤 합니다.
그렇다면, 1개의 스레드로 동작하는 자바스크립트는 어떻게 작업의 효율성을 높일 수 있을지 의문이 들게 됩니다.
자바스크립트 엔진
스레드에 대한 설명을 이어가기 위해 자바스크립트 엔진과 함께 설명하도록 하겠습니다.
대표적인 자바스크립트 엔진으로는 크롬에 장착된 V8을 떠올릴 수 있습니다.
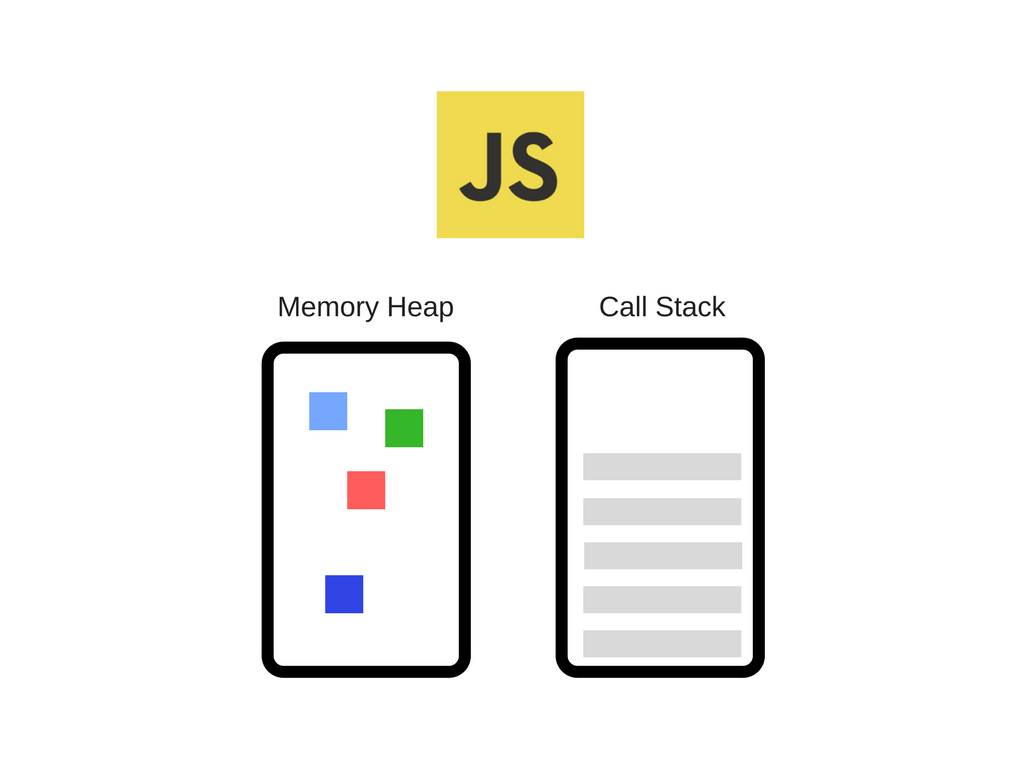
내부 구성은 크게 두 부분으로 나누어 설명할 수 있습니다.

- Memory Heap : 메모리가 할당되는 장소
- Call Stack : 인터프리터에 의해 실행할 코드가 쌓이며, 완료되면 비워지는 장소
로 요약할 수 있습니다.
앞서 언급한 듯이 자바스크립트는 1개의 스레드를 기반으로 동작하기 때문에 한 번에 하나의 작업을 처리할 수 있습니다.
만약 호출 스택(Call Stack)에 실행 시간이 오래걸리는 코드가 최 상단에 위치하게 된다면 해당 코드가 실행이 완료될 때 까지 다른 코드들은 대기상태에 머물러 비효율적인 결과를 초래할 수도 있습니다.
자바스크립트는 동기식 언어이기 때문에 우리가 작성한 순서대로 실행되어 이러한 문제점을 야기할 수 있습니다.
자바스크립트 런타임
이번에는 자바스크립트의 런타임(실행환경)에 대해 알아보도록 하겠습니다.

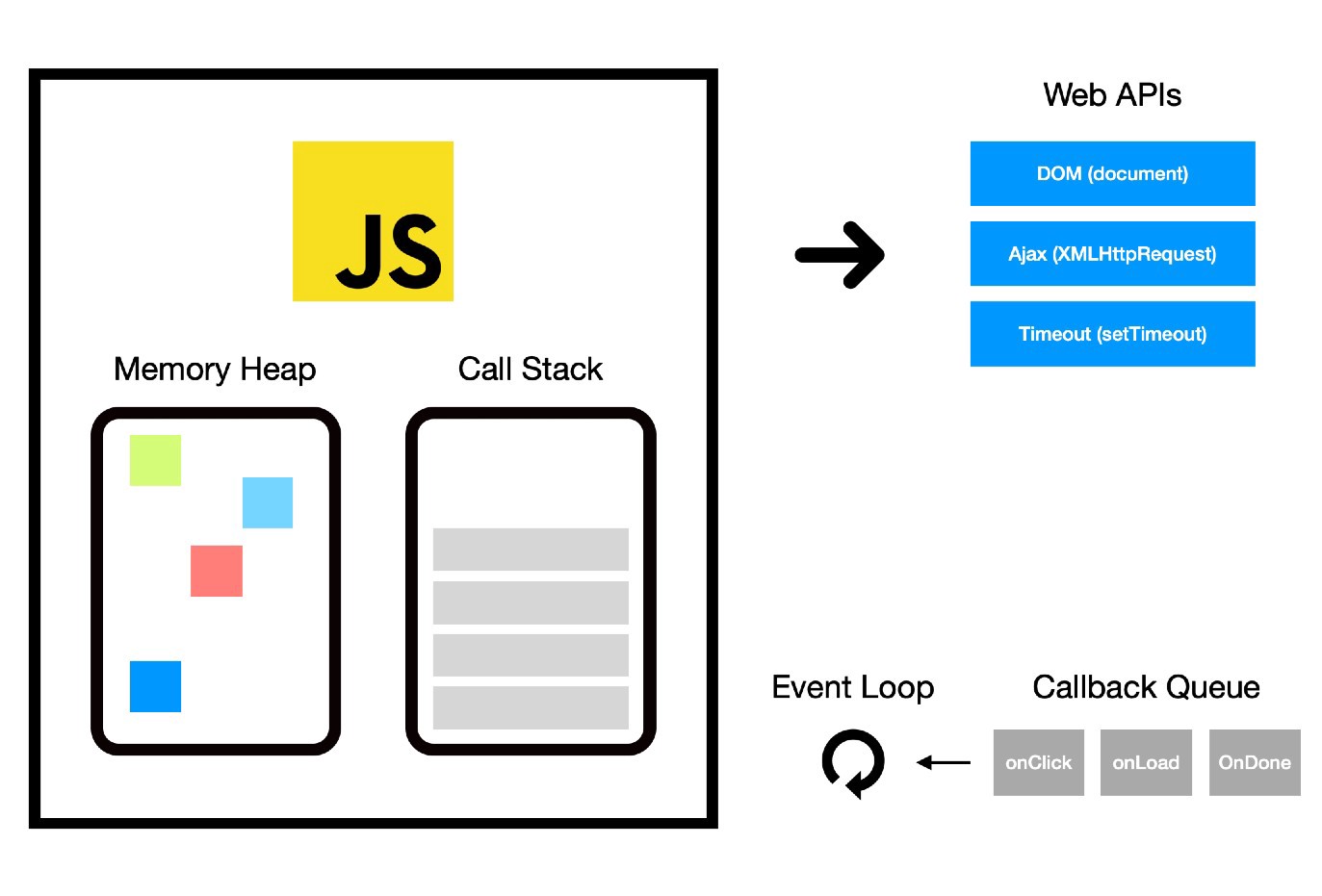
자바스크립트 엔진 외에도 Web APIs, Event Loop, Callback Queue 라는 요소들로 구성되어 있습니다.
- Web APIs : 브라우저에서 제공하는 API 👉 ajax, setTiemout(), DOM 이벤트 등
- Callback Queue : 이벤트와 같은 비동기 콜백이 대기하는 장소
- Event Loop : Call Stack과 Callback Queue를 모니터링 하며 Call Stack이 비어있을 때 Callback Queue에 대기 중이던 이벤트를 Call Stack에 적재, 실행순서 제어 역할
로 요약할 수 있습니다.
쉽게 말해서, 자바스크립트 엔진 내부에서는 동기식 처리를 하고 외부의 Web APIs 및 Event Loop와의 상호작용을 통해 비동기식 처리가 가능한 환경을 보여줍니다. (관련 부분에 대한 더욱 깊은 학습이 필요할 것 같습니다.😂)
비동기 처리
자바스크립트는 동기식 처리에서 발생할 수있는 문제점을 해결 가능한 비동기 처리를 지원합니다.

자신이 작성한 코드가 모두 위에서부터 순서대로 실행되는 동기식 구현에 익숙할 수도 있습니다.
하지만, 외부의 라이브러리 혹은 api를 활용하다 보면 실행 시간이 다소 오래걸리는 경험을 할 수 있습니다.
예를 들어, 자신이 만든 웹 사이트의 최상단에 무거운 동작을 하는 코드를 작성하고 동기식으로 실행시킨다면 문제가 발생할 것입니다.
해당 코드 실행이 완료되기 전까지 그 아래에 아무것도 로딩되지 않을 것이기 때문입니다.
이러한 점을 Web APIs 및 Promise, async await 구문을 활용하여 실행 순서를 제어하고 효율적인 처리를 구현할 수 있습니다.
(Promise와 async await 구문에 대해서는 추후 자세히 다뤄보도록 하겠습니다.😁)
이전에 선언된 코드의 실행 완료 여부를 기다리지 않고, 병렬적인 배치를 통해 실행되는 방식으로 이해할 수 있습니다.
리뷰
- 자바스크립트 런타임에 대한 깊은 이해 필요
- Promise와 async await 구문의 차이점 분석 필요
'자바스크립트(JavaScript) > 개념정리' 카테고리의 다른 글
| [JavaScript] Callback, Promise, async await (0) | 2022.09.07 |
|---|---|
| [JavaScript] 자바스크립트의 비동기 처리 (0) | 2022.08.17 |
| [JavaScript] 객체지향과 프로토타입 (0) | 2022.07.27 |
| [JavaScript] 바닐라 자바스크립트란? (0) | 2022.07.25 |
| [JavaScript] 자바스크립트의 개념 (0) | 2022.07.21 |




